Multi Step Registration Form PHP/Mysql and Jquery – Contact OR Signup
Multi Step Registration Form PHP/Mysql and Jquery
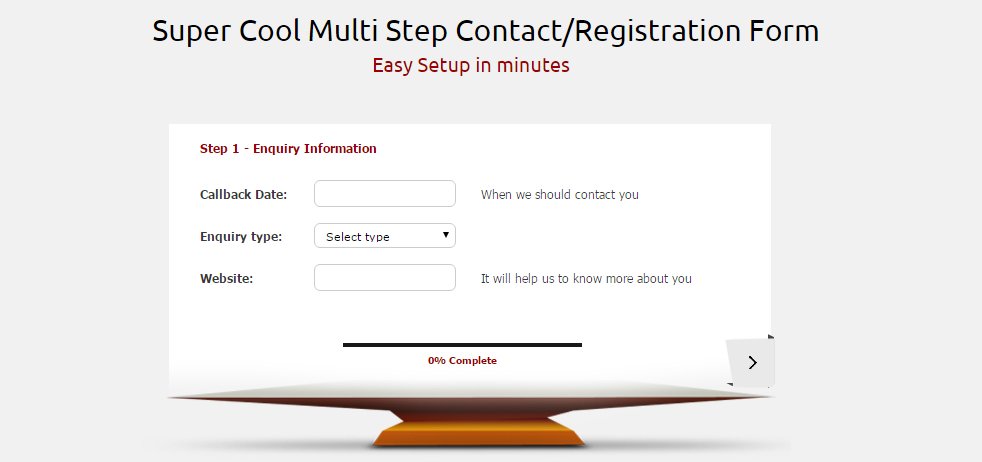
Got long forms on your website ? Break them up into smaller logical sections and convert it into a multi step registration form php with a cool progress bar. So the form is broken into small sections and the user only sees one section at a time. Also, multi-step forms reduces the space you need on the page.
If you are using normal Sign Up forms and still require a lot of data from your users, a multi-step form is the best solution. Could work for lengthy processes like registration, checkout, profile fillups, … Read More
Track Website Visitors using Google Maps, PHP and MYSQL
Track Website Visitors using Google Maps/Use Google Maps to Track Website Visitors
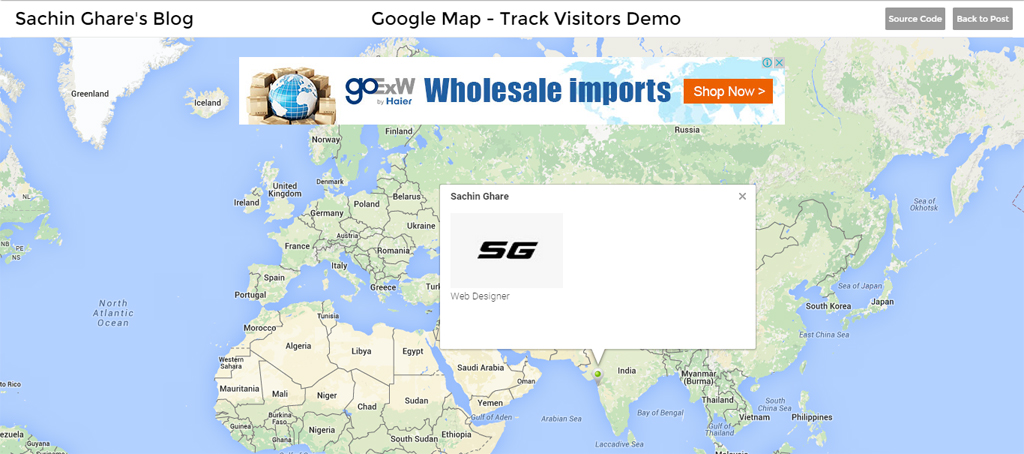
You might have searching around adding website visitors using location service but i bet you won’t find anything as i tried and haven’t found anything. So i started working on my own interactive maps using my own php mysql map code & the result is amazing, you can check out the demo first before going forward. The code i made is very simple, i have used Location Service to track visitor location, once the location tracked it stores the content in database and show the info on map … Read More
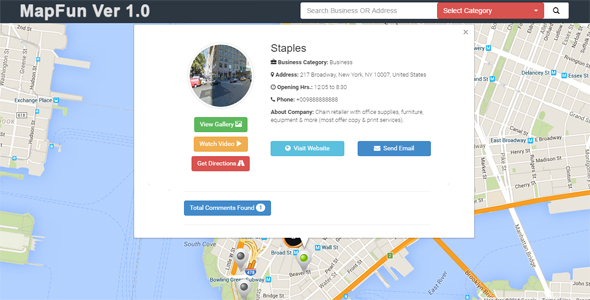
Create Interactive Maps With the Google Maps in Minutes
Interactive Maps With the Google Maps in Minutes
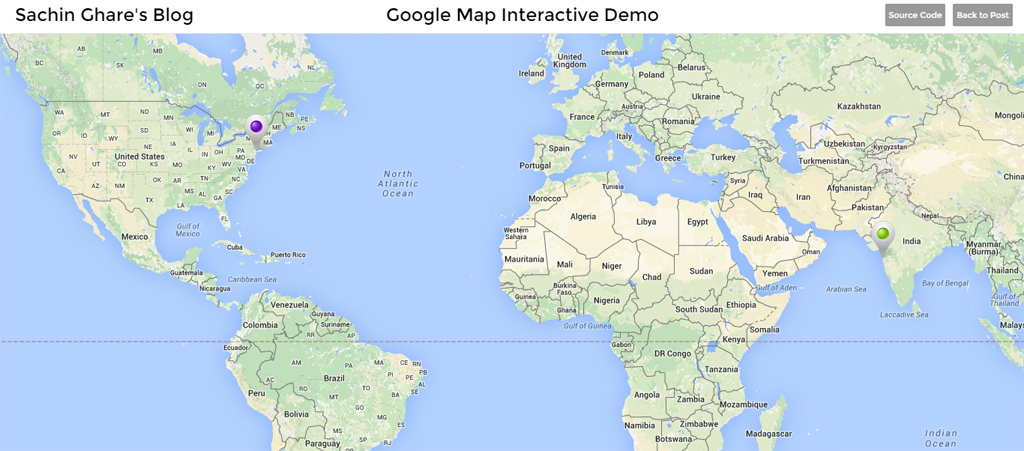
I have been searching around for interactive google maps which can collect user data and display over map but i couldn’t find anything. What i found is complicated designs, codes and no downloadable tutorials. So i started working on my own interactive maps using my own php mysql map code & the result is amazing, you can check out the demo first before going forward. The code i made is very simple and without using any third party sites OR API.
I have seen google which uses election polling via interactive kind … Read More
idle timeout jquery plugin! IdleX.js
Idle timeout jquery plugin
The idea about idleX.js came up while checking the jquery events, i saw fire event (idle timeout) which helps to show time-out message with alerts or with modal window. What if the idle thing comes with more approachable and can be use with most of the sites which has nothing to do with database, i mean with static websites.
So i understand what exactly it can do and how far it can go away. It seen that among us most of the time we open a website and we do other stuff, I mean we become … Read More
Multiple Locations on google map PHP Mysql Jquery
Multiple Locations on google map PHP
Working with google map is always fun games for me but sometimes fun games waste lot of time. I burn my hrs to built this code and when i saw result it puts a big smile on my face. Before that i wasted hrs to find code over forums & blogs to locate multiple locations with custom category marker & custom info window but i found nothing, so finally i decided to do it on my own & i get through it.
I hope this tutorial will help you to built your own multiple … Read More
Google Map Integration Custom Marker OR Icon
Google Map Integration Custom Marker OR Icon
I don’t think so, take a look at my demo has no api key but it has functionality with custom marker and custom info window. It drives me crazy when things takes less than an hour to built this code.
Have you ever though keeping Google map with fullscreen toggle option? Cool ahhh!… just check out my example.
[symple_toggle title=”Between <head></head> Section”]
<script src=”js/FullScreenControl.js” type=”text/javascript”></script> <!– Fullscreen JS –>
<script type=”text/javascript”>
$(document).ready(function(){
$(‘.show_hide’).showHide({
speed: 1000, // speed you want the toggle to happen
easing: ”, // the animation effect you want. Remove this … Read More
Multi Step form Jquery PHP and Mysql for Registration,Signup,Contact use
Multi Step form Jquery PHP
Got long forms on your website ? Break them up into smaller logical sections and convert it into a multi-step form with a cool progress bar. So the form is broken into small sections and the user only sees one section at a time. Also, multi-step forms reduces the space you need on the page.
If you are using normal Sign Up forms and still require a lot of data from your users, a multi-step form is the best solution. Could work for lengthy processes like registration, checkout, profile fillups, 2-factor authentication logins, contact form, … Read More






Google Map PHP Mysql Store Locator
Google Map PHP Mysql Store Locator
In early 2012 i have explained how to built a PHP Mysql Store Locator and show them over google map. More than 5000 people downloaded the code and it helped them lot to built a amazing store locator on google map. I received many compliments and wishes via mails and comments, most of them built amazing stores and not even that some of them created more than amazing what i explained.
After over 5000 downloads i took off from there and put it on Premium Desk with additional features which never being built or … Read More