Multiple Locations on google map PHP Mysql Jquery
Multiple Locations on google map PHP
Working with google map is always fun games for me but sometimes fun games waste lot of time. I burn my hrs to built this code and when i saw result it puts a big smile on my face. Before that i wasted hrs to find code over forums & blogs to locate multiple locations with custom category marker & custom info window but i found nothing, so finally i decided to do it on my own & i get through it.
I hope this tutorial will help you to built your own multiple locations on google map php mysql jquery. Most important is “I haven’t used any API key”, Quickly Try a demo and download source code.
After over 5000+ Downloads Decided to close the script download and launched Premium Google Map PHP Mysql Store Locator. Please check the Front End & Backend, feel free to Contact at mapfun@sachingahre.com if you would like to purchase MapFun Ver 1.0 @ $200 USD
Mapfun Ver 2.0 Coming Soon
Subscribe to Newsletter to receive Updates about the Latest Blog Content
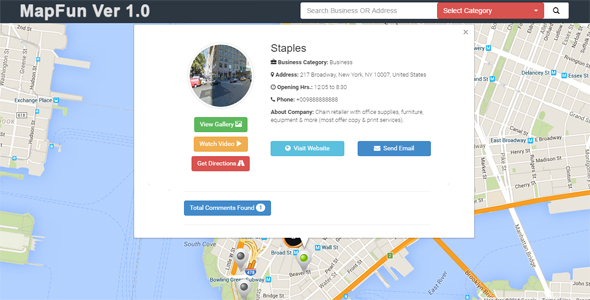
MapFun – PHP Mysql Google Map Store Locator
MapFun is unique PHP Mysql script will help you to manage your branches OR create store locator online easily. Most important is it does not require GOOGLE MAP API. Amazing features like Smiles & HTML support Comments, Contact via Email, Individual Website Links, Direction between Source & Destination with Driving Assistance, Multiple Map Types, Map Styles, Map Galleries, Videos, User Friendly Admin Panel, Enhanced Search (Search by Location Title, Address OR by Category), Google Adsense Support, SEO Options, Clean Infowindow Style, Customized Animation for Infowindow & Modal Window, Custom Markers & Cluster, Must have settings which you might not found in other application & YES THERE’S MUCH MORE…..
User friendly Installation Wizard will help you to Install Application in Minute. Detailed Documentation (Including Video Tutorials). Along with all this the script itself has spam protection which will help you to track spammers and block them. It’s not yet finished it also comes with Failed Login Notification and 2 Step Verification (Email Based) which keeps your control panel safe. SMTP settings make sure all your mail will delivered directly to Inbox.
Watch Product Videos & Help Documentation on YouTube
MapFun – PHP Mysql Google Map Store Locator – Main Features
– Smiles & HTML Support for Comments
– Light & Fast Bootstrap 3.0.3 Based Admin & Frontend Interface
– Search by Location Title, Address OR by Category
– Customised Map Markers & Cluster
– Map Types & Map Styles
– Location/Map Gallery Option
– Location/Map Video Option (Can use Vimeo, YT OR Dailymotion embed codes)
– Map Import & Gallery Import via CSV (Yes it will automatically skip duplicates if any)
– Visitors can contact location/map OR store owner via contact form
– Auto Latitude & Longitude finder while adding Map
– Google Adsense Ready (Will show ads all over the map, max 3 ads as per TOS)
– Multi Language & Can add more languages
– 2 Step Verification (Email based) which makes your admin panel secure
– Failed Login Notification to Admin email
– IP Filtering (Banned/Release Banned IP Addresses)
– Spam Protection (Can banned visitors to comment OR contact stores)
– SEO Settings
– Notifications Email Templates
– Backup Database, Restore, Backup Website & Repair Database
– Recycle Bin (keeps your accident deleted maps safe & can be restore)
– Reports (Sent Mails, Recent Visitors, IP Filtering)
– Recent Website Visitor Tracking
– Enable/Disable Options (Send Mail, Visit Website, Gallery OR Video)
There’s lot more…..
Front End: Click to Check Front End
Admin Backend: Click to Check backend
BUY MapFun Ver 1.0
67 Comments so far
Sachin GharePosted on7:59 pm - Dec 12, 2013
You can use fullscreen option as well over map, go to my this article and download code and paste this between
$(document).ready(function(){
$(‘.show_hide’).showHide({
speed: 1000, // speed you want the toggle to happen
easing: ”, // the animation effect you want. Remove this if you dont want an effect
changeText: 1, // if you dont want the button text to change, set this to 0
showText: ‘View’,// the button text to show when a div is closed
hideText: ‘Close’ // the button text to show when a div is open
});
});
EterPosted on11:40 pm - Mar 2, 2014
Really nice job, but seems not working with Internet Explorer. Also, the map gets bigger than the screen size, so if you add the zoom tool for instance, it’s halfway out of picture…
Hikmet GümüşPosted on6:43 pm - Jun 24, 2014
Hello,
first of all, thank you for your comment.
I would like to ask if we can show the locations in special times and dates on our website? For example, at mysql, can we make show “Mcdonalds” on 06.26.2014 from 19:30 to 09:00 06.27.2013?
Hikmet GümüşPosted on7:25 pm - Jun 24, 2014
Hello again,
It sounds easy but actually I am not sure if I can do this. I really would appreciate it if your do an example for me for a start.
Thank you
Hikmet GümüşPosted on6:31 pm - Jun 25, 2014
Hello again,
I ‘ve done two time columns into the location table. The first column is to show time and date (column name is start) and the second one to show ending time and date (column name finish) on the map.
Would you please be so nice as to help me change the part at php?
Thanks in advance.
ShreepathiPosted on10:43 am - Jul 1, 2014
Hi, This is very nice script, it helped me. but i have a issue. zoom count not working for me. mean same zoomed map displaying for all zoom count.
Thanks
Hikmet GümüşPosted on4:58 pm - Aug 15, 2014
Hello,
Due to my holiday I just saw your mail.
The code is the same you use in your Multiple Locations on google map php.
What I am trying to do is to enter the following link “https://www.sachinghare.com/blog/demos/Google-Map-Examples/Google-Map-PHP-Mysql-Demo/php-mysql-multiple-locations-demo.php†into the searching field and to add the category next to ….demo.php so the requested site can open. For example “demo.php?categoryname=barberâ€.
and
Additionally, can we draw a line from point a to b, c, d and e?
Hikmet GümüşPosted on6:15 pm - Aug 15, 2014
important : Additionally, can we draw a line from point a to b, c, d and e?
tanks
NavnitPosted on9:32 am - Sep 4, 2014
Hi nic article.
I want if two user same latitude and longitude then its overwrite. so it can be possible if thw users have same latitude and longitude then show both marker on map?
KestasPosted on1:39 pm - Sep 30, 2014
Hello, thanks for grate script!
Maybe you can say how to do two things:
1) I’d like to give pin color from mysql. Exp.: If $aimage is empty then marker should be blue if $aimage isn’t empty then icon color should be red
2) What to do then in same lat/long is few pins? I see only last one. Others are hiding under it.
Thanks one more time
KestasPosted on7:19 pm - Oct 1, 2014
Thanks for replay.
1. No, i’m not familiar with it, please help me 🙂
2. If I have two makers (a and b) in same lat/long then I can click only on one (b), other martker (a) is hidding under b marker
lorokPosted on7:31 pm - Oct 26, 2014
sachingh, I have a question…
1) how to autorefresh the marker at any given second(let say 5s) using ajax
thanks…excellence scripts anyway 🙂
lorokPosted on2:12 am - Oct 27, 2014
Thanks for ur fast reply…
If ok..can you help me out…
Now the map is not visible anymore 🙁 🙁 🙁
I use this link that you provided(thanks)..
http://stackoverflow.com/questions/14771422/google-map-v3-auto-refresh-markers-only
The scripts seem very long and hard to trace the error…
Can you provide help with ur solution…
Thanks in advanced…:)
lorokPosted on7:38 pm - Oct 26, 2014
how to autorefresh the marker using ajax?
for example, every 5s the marker will refresh itself without the map loaded
lorokPosted on10:42 am - Nov 1, 2014
Sachingh or anyone…help me out!
How to apply auto refresh/reload the markers every X SECONDS…
Sachingh please help, its been a week trying for the solution
I have try setInterval but it dont work out…the marker not refresh..:(
If theres a funtion to refresh the marker??how to apply it
altair silvaPosted on10:14 pm - Nov 16, 2014
Como pegar maker diferentes relacionado a cada tipo de crime, no exemplo não tem relacionament pega aleatoriamente!
MarcusPosted on12:36 pm - Nov 19, 2014
Hi, is there also a possibility to include addresses instead of langitude and longitude?
I don’t have the $lang and $long available, only addresses.
atrija dharPosted on6:58 am - Nov 21, 2014
Thank you so mush for the post sir…i have a question..can i view the map offline??because i am not able to see the map offline…is it possible to view it offline??
Thank You
NancyPosted on1:27 pm - Nov 25, 2014
Hello,
Great script.
Is it possible to change the markers by category?
It tried this, but it does not work:
var icons = [
iconURLPrefix + ‘marker1.png’
iconURLPrefix + ‘marker3.png’
Can you help me please?
NancyPosted on11:14 am - Nov 26, 2014
Sorry, my code did not display correct, i hope my code does not dissapaer again:
var icons
aqmaPosted on5:32 am - Nov 27, 2014
hi sachingh.
thanks for this great tutorial. however, i have problem where the maps cannot be loaded. why is it like that?
really appreciate for your feedback.
anilPosted on11:50 am - Dec 24, 2014
i want to show all the state of india using google map so plz help me
RamitPosted on6:16 am - Jan 20, 2015
Hello Sir, I use your code in my website i am facing the problem with zoom functionality. I have change level of zoom but its not working.
i am using this code in http://prime.longviewclient.com/locations/
RadhiePosted on5:59 am - Feb 9, 2015
May I know how to use different marker for different category from mysql database? It seems your code use increment to differentiate the color of the marker. Thank You 🙂
pratapPosted on7:47 pm - Feb 21, 2015
Hello Sachin !!
Thanks for lovely Post !!!.
I have one question about Zoom out, i can’t zoom out on page load & also how can see map with satellite view by using your script.
MeghnilMjPosted on10:43 am - Feb 27, 2015
Hello Sachin
i’ve gone through the post that ‘s nice at all
but what do i do when i wanted to display the shops from only The India itself not more than this
what changes i need to do in db and the code
to see the registered shop with my shopping site , where m going to have their shop’s address
just want to display them on map like you displayed on the post
thnx for the posting , it helped me a lot…(^.^)
now need your assistance for the same hopefully you will be fine solving my issue
reply asap..thanking you once again..sachin
Maurício de MenezesPosted on2:22 pm - Apr 9, 2015
Hello! you could provide me the attached files to the post “MULTIPLE LOCATIONS ON GOOGLE MAP PHP”? Because they are no longer available there… Thanks!
Avneesh KuamrPosted on9:02 am - Aug 18, 2015
Hi Sir i want to download running sample but this link is not available i request you please give me running sample. i am new in php please do the needful.
Thanks in advance.
AntoinePosted on5:06 pm - Sep 15, 2015
Hello!
Congratulations for this pleasant work!
I have a question about the marker.
Is it possible to use, for example, the red marker for idcategory 1, the green marker for the idcategory2 etc etc etc.
I’m searching for it but i don’t find!
Thank you for your help
Antoine
ertu?rul gülhanPosted on11:12 pm - Dec 5, 2015
I’m prapare locally eat site.Congratulations for this pleasant work.thanks sachingh.
murat demirciPosted on4:00 pm - Mar 24, 2016
How do I make the good days I want to scroll the page to see the full page of data from the database.
thank
Jacob EwingPosted on8:40 pm - Jul 10, 2016
1 Minute Installation and my Store Locator is Live in a minute, $25 is worth to buy.
Can i do custom modification with the script? I would like to add some functionality like social sharing links for each store (Infowindow)
Fionna MandezPosted on12:06 pm - Jul 20, 2016
Thanks for your installation support. It is really worth buying, it saved my lot of time to built it from scratch and built in features like backup, 2 step verification, effects are really useful. Thanks once again….Hope will get Ver2.0 FREE Updates 🙂
AhmetPosted on7:48 pm - Nov 22, 2016
Hi Sachin Ghare,
? need multiple marker, but i want to add some special thinks.
Can you write me
Ahmet özer
rick friarPosted on10:36 am - Oct 1, 2020
I wish I had a link to download, not sure ill find this place again. rick@improdigy.com

About the author